4 Super web development trends every business should expect
8 Pages With Full Responsive and CMS Site
Every year, the flow of new technologies and trends changes the shape of the environment in which the web developers work. If one year is popular for developing mobile responsive websites, then the next one is marked by chatbots. Every single trend has its own significance in the world of web development. They are typically in the trend to match the current needs of the website users as well as the website owners.
Let’s see what the top 4 web development trends that every business should expect to have in 2020 are.

Top 4 web development trends that every business should expect
Chatbots and Customer Support
With the changing face of “customer care” department; the businesses in 2020 need something more result-driven, reliable and functional than the technologies they are using to provide customer support in the previous years. Hence, the introduction or application of chatbot is right here. This is a kind of software application that is applied to conduct an online chat with the customer whenever they visit the website and require information. It can be a text or text-to-speech method that is used in such a conversation.
Modular Design
Instead of creating a website using restricted templates, nowadays, the developers are using modular design for different websites. Modular designs give the freedom to the developers to reuse modules and components to develop a certain web page. Web developers can use this technology to create content blocks that can display information on a web page in a powerful manner.
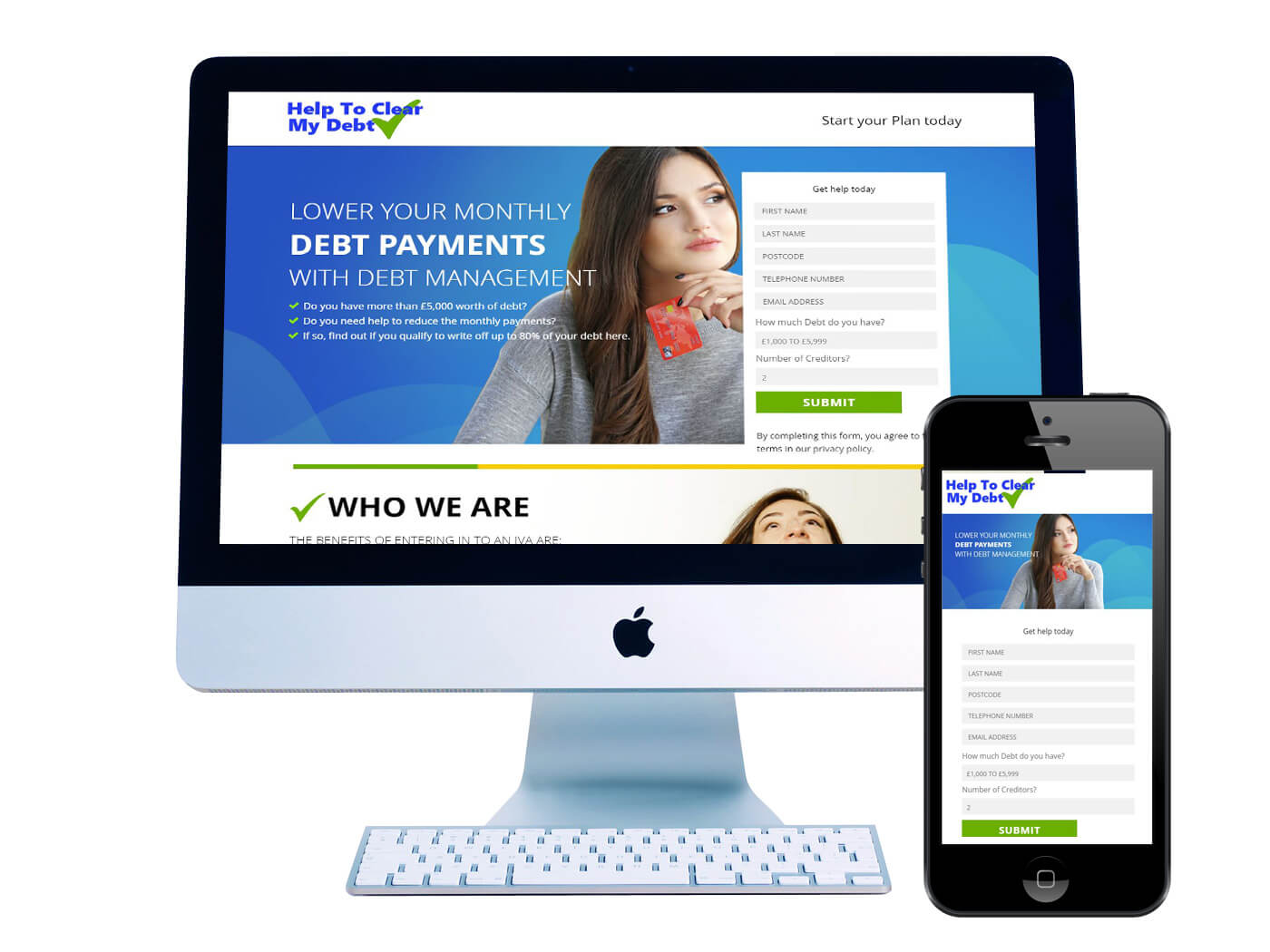
Responsive Web Development
Responsive design is no more considered as a nice-to-have feature in the web development industry. It becomes a must-have feature that can fulfil the needs of this current time. In 2015, 35% of website traffic was generated from mobile devices. In 2020, it becomes 50%. This growth is constant. Hence, the need for creating mobile responsive websites is no more an option, but an obligation for the business owners. Thus, the demand for responsive web development is augmenting day by day.
Voice Search Optimization
Voice search is one of the most fashionable and popular trends in the industry of web development in 2020. Technologies like Siri, Cortana, Alexa, Echo or Google Assistant are the bright proof of this. Customers or users feel more comfortable with such voice search options rather than traditional typing techniques. So, the web developers need to add this feature to their website to make it ready for modern users.
These are the top 4 common web development trends that are already in the market in 2020. The experts are waiting to see the updated version of these technologies in the near future.
Contact Media & More 01737 400061 for more information about flawless website development trends and technologies.